Testing sprite creation
Essenceborn is aiming to be a low-budget project so as to avoid the trap that many TCG games fall into where they are forced to continually release new content to gain sales, leading to power creep and a reliance on a very large player base. Many of the fancy trimmings are being left out, for example there will be no rune art depicting the champions and spells. This is a big deal given that we are looking at 300-400 champions (and over 1000 runes altogether) by release.
The one "luxury" I'm including is a sprite with a walking animation for every champion. Of all the places to invest time and money I believe this will give the best return in terms of creating immersion and bringing the game maps to life. Not to mention that one of the big inspirations - 1994's Dark Legions - had walking animations way back when!
In this post I'm running over the system I am working on to rapidly (and cheaply) create these sprites. I hope to be able to give an artist a partly completed example with the correct perspective, number of frames, correct feet positioning, size etc.
Step 1: Correct positioning
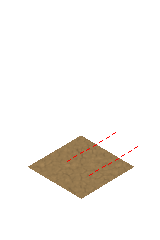
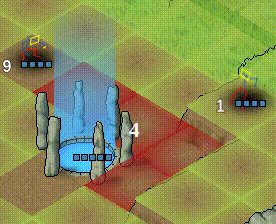
 When moving, the sprite images are slid at a constant speed between two tiles. In this first step I have drawn a pair of red lines where the feet will appear when standing in the middle of the tile. Then, for an 8-frame animation I have drawn the location the sprite would be if it was to appear stationary. This gives a reference, for example, for placing the trailing foot as it makes the first step. It also is useful as a ruler to work out how far each step will need to be to make sure the sprite ends up at in the middle of the destination tile.
When moving, the sprite images are slid at a constant speed between two tiles. In this first step I have drawn a pair of red lines where the feet will appear when standing in the middle of the tile. Then, for an 8-frame animation I have drawn the location the sprite would be if it was to appear stationary. This gives a reference, for example, for placing the trailing foot as it makes the first step. It also is useful as a ruler to work out how far each step will need to be to make sure the sprite ends up at in the middle of the destination tile.Step 2: A wireframe skeleton
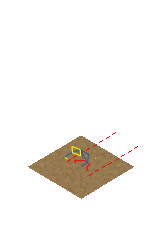
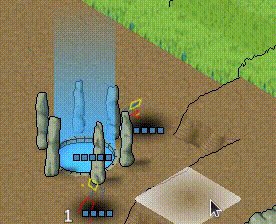
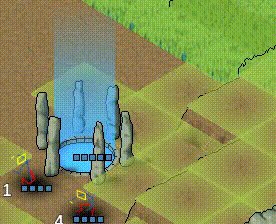
The following example is of one of the smallest champions in the game - an Anurine. Many of this species will look roughly the same, only differing in colour, clothing and equipment. So at this step I've made a shared "skeleton" animation that can be used as a basis for several sprites, with the aim to get the perspective correct and movement in line with the reference from the last section.


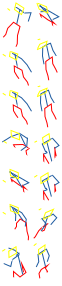
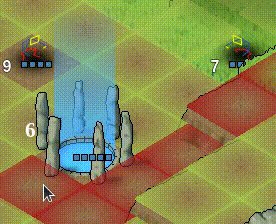
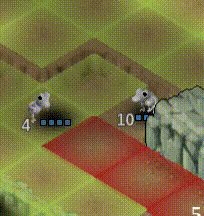
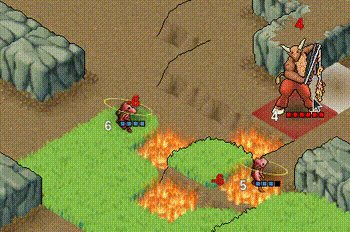
A "rest" frame on the left, and a full sprite sheet of a hopping Anurine skeleton on the right. In-game this looks like:

Step 3: Skinning
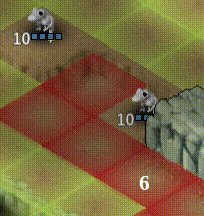
This may be the point at which an artist should take over, but as a test I have added flesh to the skeleton to create a naked base sprite that can be coloured, clothed and equipped.

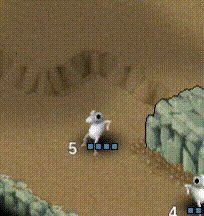
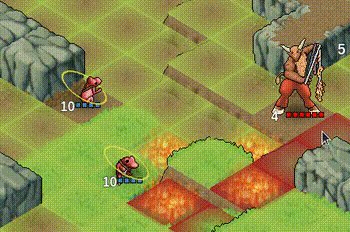
At this point my main concern with this sprite is that the back facing version doesn't quite match up with the front. This is an issue that started with the skeleton and is slowly compounded at each following step. You can see the back of the champion is too long when facing away, making it look a little too slim (this is a coloured Anurine Huntmaster):

Current tasks
Overall I'm happy with this system, ready to hand over base sprites to an artist for polishing up. The two drawbacks are that it is still quite time consuming and some inconsistencies creep in like the poor back-facing Anurine Huntmaster.
Work will shortly begin on a custom sprite editor, halfway between a voxel editor and a normal 2D editor that will enforce consistency between the two facings (basically, using 3D information to automatically create back facing skeletons and base sprites from the front facing ones). Fingers crossed that this speeds up the process as well as giving better results.
Get Essenceborn
Essenceborn
| Status | In development |
| Author | Speculative Simulations Ltd |
| Genre | Strategy |
| Tags | Fantasy, Multiplayer, Tactical, Turn-based |
More posts
- Changelog: 9 June 2021Jun 09, 2021
- Changelog: 16 April 2021Apr 16, 2021
- Changelog: 14 March 2021Mar 14, 2021
- Changelog: 13 November 2020Nov 13, 2020
- Changelog: 4 November 2020Nov 04, 2020
- Changelog: 16 October 2020Oct 16, 2020
- Changelog: 2 October 2020Oct 02, 2020
- Changelog: 22 September 2020Sep 22, 2020
- Changelog: 24 July 2020Jul 24, 2020
- Changelog: 6 July 2020Jul 06, 2020

Leave a comment
Log in with itch.io to leave a comment.